 Selektory dziecka
Selektory dziecka
Selektory dziecka są wynikiem zależności panujących pomiędzy poszczególnymi znacznikami języka HTML. Przykład opisanego selektora znajduje się poniżej.
p > span
{
font-style:italic;
text-decoration:underline;… Czytaj dalej ...
 Selektory dziecka
Selektory dziecka
Selektory dziecka są wynikiem zależności panujących pomiędzy poszczególnymi znacznikami języka HTML. Przykład opisanego selektora znajduje się poniżej.
p > span
{
font-style:italic;
text-decoration:underline;… Czytaj dalej ...
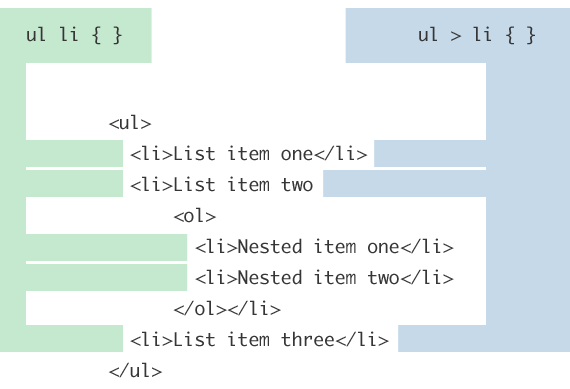
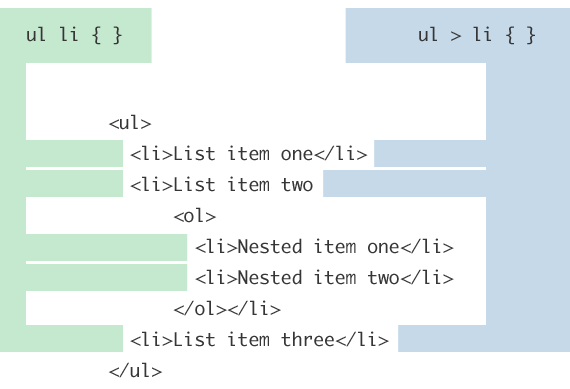
 Selektory potomka
Selektory potomka
W przypadku selektora potomka najlepszym rozwiązaniem jest rozpoczęcie jego omawiania od konkretnego przykładu. Dzięki temu działanie tej konstrukcji powinno być znacznie bardziej zrozumiałe.… Czytaj dalej ...
 Selektory
Selektory
Pojęcie selektora, o którym kilka razy już wspominałem, jest jednym z najważniejszych elementów składowych CSS. To właśnie dzięki selektorowi możemy przypisać konkretny styl dla … Czytaj dalej ...
 Budowa stylu
Budowa stylu
Ogólny schemat konstrukcji stylu wygląda następująco:
selektor {cecha: wartość; cecha: wartość; etc.;}
W schemacie budowy stylu widocznym w poprzednim podrozdziale zamiast słowa selektor … Czytaj dalej ...
 Nazewnictwo kolorów w używane w CSS
Nazewnictwo kolorów w używane w CSS
Kolejną ważną cechą oferowaną przez kaskadowe arkusze stylów jest możliwość określania nazw kolorów. Do tego, podobnie jak w języku … Czytaj dalej ...
 Jednostki bezwzględne
Jednostki bezwzględne
in — cale
p {margin-left: 2in;}
Cale wywodzą się z amerykańskiego systemu miar i głównie tam są wykorzystywane. W naszym przypadku ta jednostka … Czytaj dalej ...
 Do określania wielkości czcionki, grubości obramowania czy też szerokości marginesów kaskadowe arkusze stylów wykorzystują względne i bezwzględne jednostki miary. Podobnie wygląda sprawa używanych definicji kolorów.… Czytaj dalej ...
Do określania wielkości czcionki, grubości obramowania czy też szerokości marginesów kaskadowe arkusze stylów wykorzystują względne i bezwzględne jednostki miary. Podobnie wygląda sprawa używanych definicji kolorów.… Czytaj dalej ...
 Umieszczanie stylów w dokumencie
Umieszczanie stylów w dokumencie
Kaskadowe arkusze stylów mogą być osadzone w kodzie strony na kilka sposobów. Specyfikacja przewiduje następujące rozwiązania:
■ Style wewnętrzne
♦ lokalne… Czytaj dalej ...
 Różnice pomiędzy formatowaniem za pomocą XHTML/HTML i CSS
Różnice pomiędzy formatowaniem za pomocą XHTML/HTML i CSS
Zacznę od prostego przykładu formatowania akapitu za pomocą atrybutów samego języka XHTML/HTML. Pamiętaj, że to sposób już … Czytaj dalej ...
 Ramki
Ramki
Na samym początku spróbuję odpowiedzieć na pytanie, czym są ramki. Otóż jest to rozwiązanie, pozwalające w jednym oknie przeglądarki wyświetlić kilka stron. Używając ramek, … Czytaj dalej ...